2023. 10. 30. 16:39ㆍProject/Web Application-개발
프로젝트 일지
지난번에 만들어둔 스켈레톤 코드를 기반으로 작업을 진행하였다. 이번에는 css 언어를 적용하였고 웹 페이지 구조를 어느 정도 구현하였다. DB 연결은 다음번에 구현할 예정이다.
- DB 연결 X
- css 언어 적용
index.html 파일


index.html파일은 대문 페이지로 인사말과 버튼 두 개로 이루어져 있으며 로그인 버튼을 누르면 로그인 페이지로 이동하도록 구현되어 있다. 회원가입 버튼은 회원가입 페이지로 이동하도록 구현되어 있지만 회원가입 페이지는 아직 개발 중이다.
login.html 파일


로그인 페이지에서 ID와 Password를 입력할 수 있는 공간을 구현하였다. 입력 공간에 로그인할 ID와 Password를 입력 후에 로그인 버튼을 누르면 login.php 파일로 이동하도록 구현하였다.
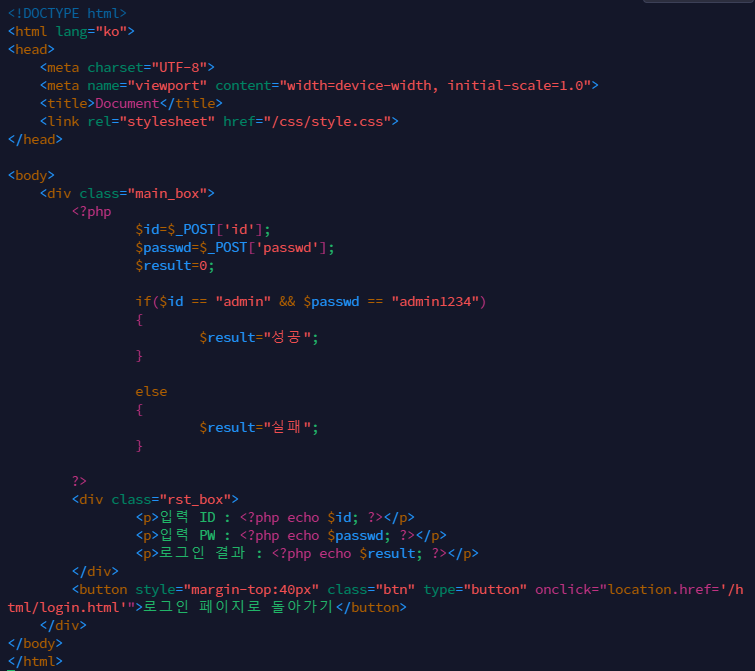
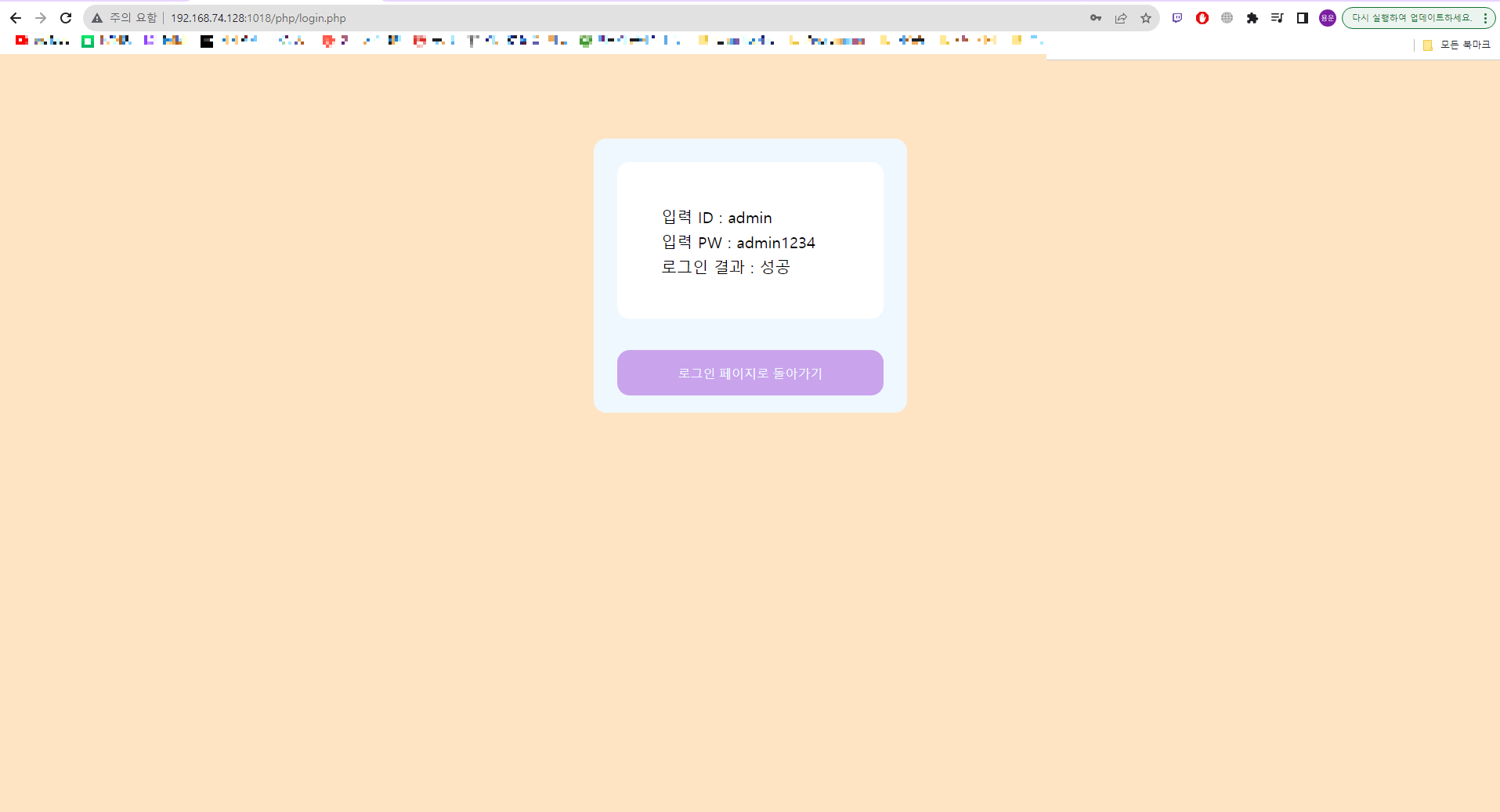
login.php 파일



login.html 페이지에서 전달 받은 ID와 Password를 $id와 $passwd 변수에 저장하고 $result 변수도 선언한 후에 유효성 검사를 진행한다. $id==admin이고 $passwd==admin1234일 경우 $result 변수에 '성공'이란 문자열을 저장한다. 전달받은 두 값 중 하나라도 다르면 $result 변수에 '실패'라는 문자열을 저장한다. 모든 변수를 처리한 후에 디스플레이에 결과창을 표시한다. 이때 데이터를 정상적으로 받았는지 확인하기 위해 전달받은 id와 passwd값과 $result 값을 표시하도록 구현하였다.
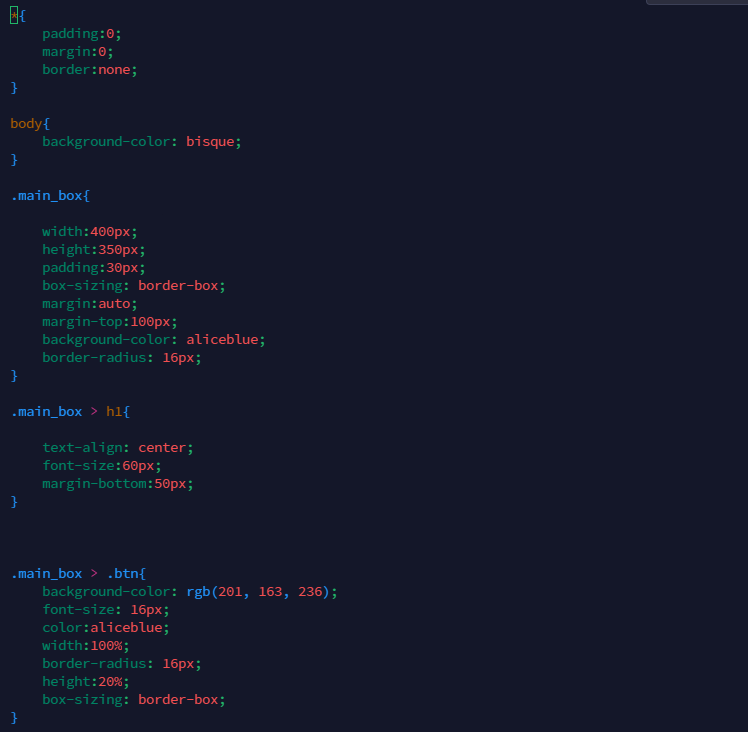
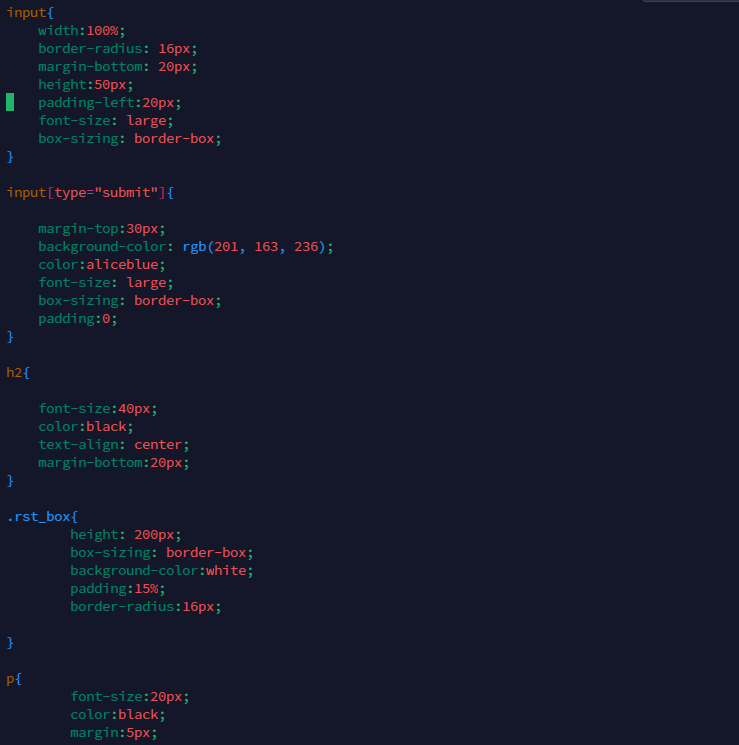
css 파일


앞으로 할 작업
- DB 연동 구현