[Web Application-개발] 2024-02-13 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-2
2024. 2. 13. 08:38ㆍProject/Web Application-개발
프로젝트 일지
웹 사이트의 기본 레이아웃을 만들었으니 이제는 각 웹 페이지의 주 컨텐츠를 디자인할 차례이다. 먼저 로그인 페이지, 회원가입 페이지 그리고 회원정보 및 수정 페이지를 디자인한다.
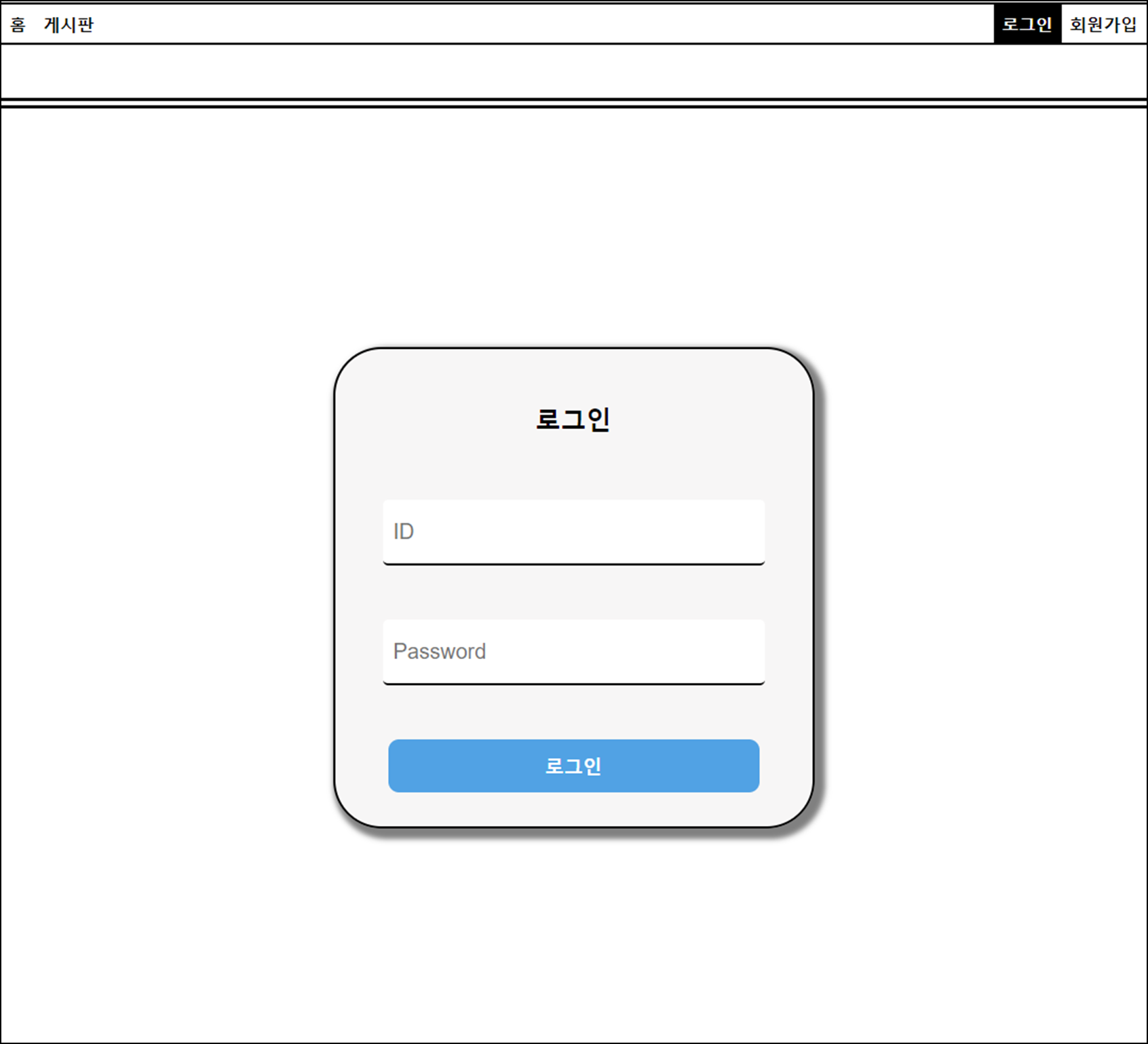
로그인 페이지


로그인 페이지에서 '로그인' 버튼에 커서를 올리면 색이 변하는 기능을 구현하였다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<main>
<div class="main-form" id="main-login">
<h2 style="margin-top:20px;padding:30px;">로그인</h2>
<form method="POST" action="/php/login_proc.php" onsubmit='return check_login();'>
<input class="login-input" id="id" type="text" name="user_id" placeholder="ID" maxlength="20">
<span class="login-message"><input style="visibility:hidden;" class="message" id="id_message" type ="text" value="아이디를 입력해주세요." readonly disabled></span>
<input class="login-input" id="pw" type="password" name="user_pass" placeholder="Password" maxlength="20">
<span class="login-message"><input style="visibility:hidden;" class="message" id="pw_message" type = "text" value="비밀번호를 입력해주세요." readonly disabled></span>
<button class="login-btn" type = "submit">로그인</button>
</form>
</div>
</main>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
.login-input {
font-size: 20px;
width: 350px;
height: 60px;
border:none;
border-bottom:solid 2px black;
border-radius: 5px;
margin-top:30px;
padding-left: 10px;
}
.login-btn {
color:white;
background-color: rgb(81, 162, 228);
width: 350px;
height: 50px;
border: none;
border-radius: 10px;
font-size: large;
font-weight: bold;
cursor: pointer;
margin-top: 30px;
}
.login-btn:hover {
background-color: #483bfd;
color: white;
}
.login-message {
float:left;
margin-left: 50px;
}
#main-login {
height: 450px;
margin-top: 225px;
}
|
cs |
회원가입 페이지


회원가입 페이지에서 '아이디 중복 검사', '회원가입' 버튼에 커서를 올리면 색이 변하는 기능을 구현하였다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<main>
<div class="main-form" id="main-signup">
<h2 style="margin-top:20px;padding:30px;">회원가입</h2>
<form method ="POST" action = "/php/sign_up_proc.php" onsubmit='return check_sign_up();'>
<input class="signup-input" id="nm" type="text" name="user_name" placeholder="이름" maxlength="20">
<span class="signup-message"><input style="visibility:hidden;" class="message" id="nm_message" type = "text" value="이름을 입력해주세요." readonly disabled></span>
<input style="background-color: white;"class="signup-input" id="id" type="text" name="user_id" placeholder="ID" maxlength="20" readonly>
<span class="signup-message"><input style="visibility:hidden;" class="message" id="id_message" type = "text" value="아이디 중복 검사를 해주세요." readonly disabled></span>
<input class="signup-input" id="pw" type="password" name="user_pass" placeholder="Password" maxlength="20">
<span class="signup-message"><input style="visibility:hidden;" class="message" id="pw_message" type = "text" value="비밀번호를 입력해주세요." readonly disabled></span>
<input class="signup-input" id="pw_check" type="password" name="user_pass_check" placeholder="Password_Check" maxlength="20">
<span class="signup-message"><input style="visibility:hidden;" class="message" id="pw_check_message" type = "text" value="비밀번호가 일치하지 않습니다." readonly disabled></span>
<input class="signup-input" id="age" type="number" name="user_age" placeholder="나이" maxlength="3">
<span class="signup-message"><input style="visibility:hidden;" class="message" id="age_message" type = "text" value="나이를 입력해주세요." readonly disabled></span>
<button class="signup-btn" type="button" onclick = "check_id();">아이디 중복 검사</button>
<button class="signup-btn" type="submit">회원가입</button>
</form>
</div>
</main>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
.signup-input {
font-size: 20px;
width: 350px;
height: 60px;
border:none;
border-bottom:solid 2px black;
border-radius: 5px;
margin-top:30px;
padding-left: 10px;
}
.signup-btn {
color:white;
background-color: rgb(81, 162, 228);
width: 180px;
height: 50px;
border: none;
border-radius: 10px;
font-size: large;
font-weight: bold;
cursor: pointer;
margin-top: 30px;
}
.signup-btn[type="button"] {
float:left;
margin-left: 30px;
}
.signup-btn[type="submit"] {
float:right;
margin-right: 30px;
}
.signup-btn:hover {
background-color: #483bfd;
color: white;
}
.signup-message {
float:left;
margin-left: 50px;
}
#main-signup {
height: 800px;
margin-top: 50px;
}
|
cs |
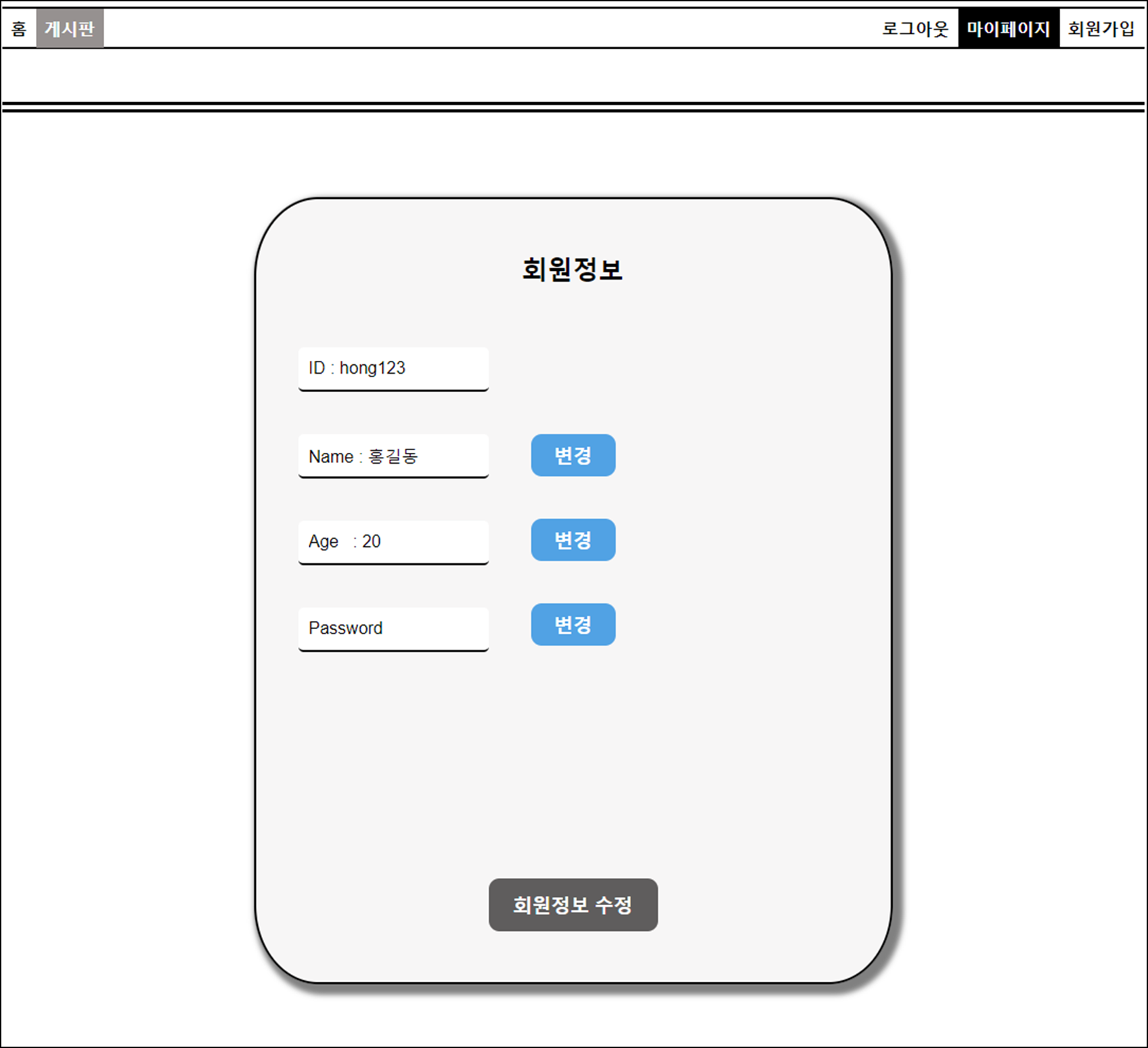
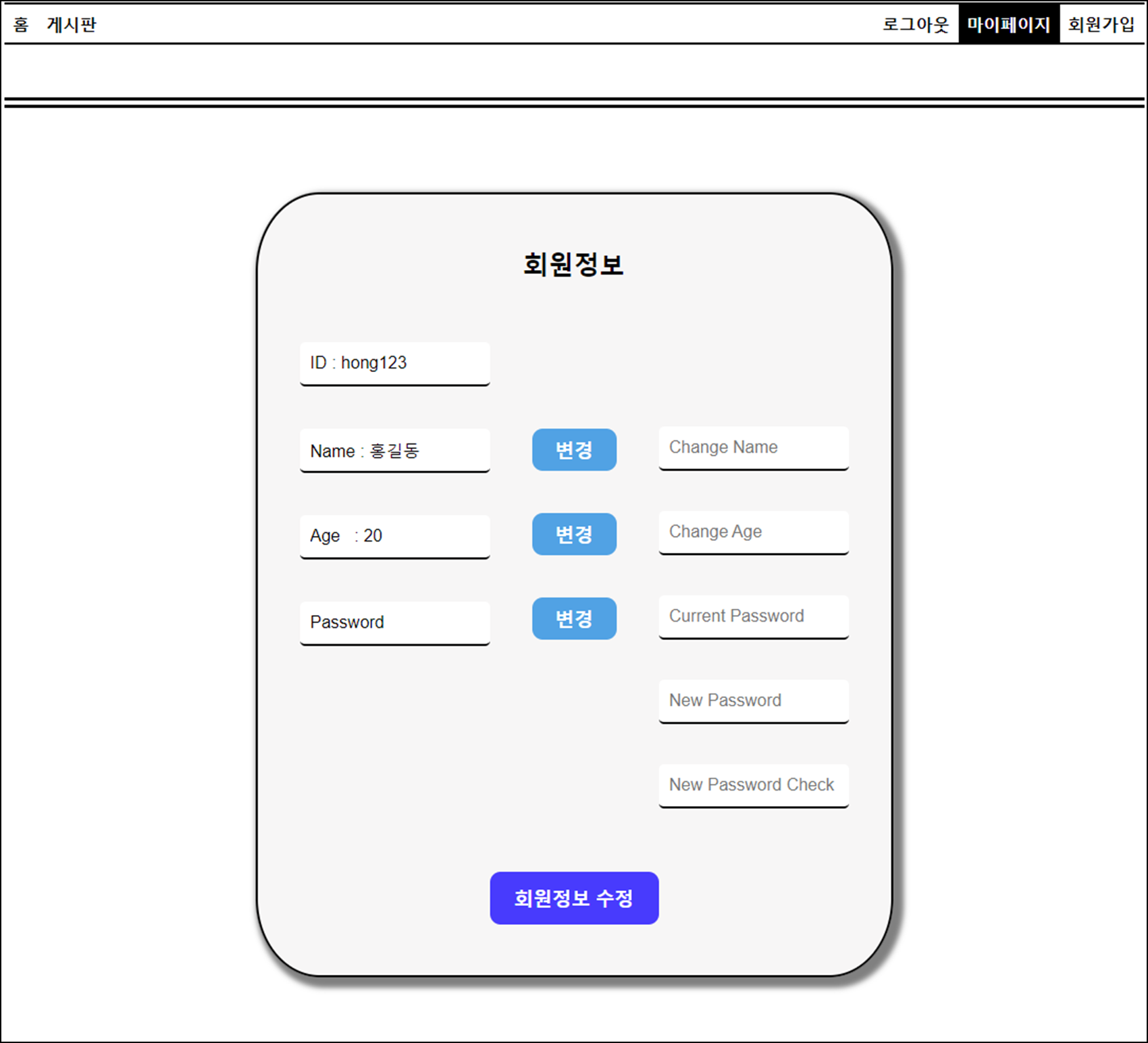
회원정보 및 수정 페이지

회원정보 및 수정 페이지의 초기화면에서는 '회원정보 수정' 버튼이 비활성화 되어있다. 비활성화 상태일 때는 진회색이며 활성화되면 다른 버튼들과 같이 파란색으로 변한다.

'변경' 버튼을 클릭하면 오른쪽에 변경하고자 하는 값을 입력하는 칸이 나타난다. 그리고 이렇게 칸들이 나타나있을 때에만 '회원정보 수정' 버튼이 활성화된다. 또한 버튼 위에 커서를 올리면 색이 변하는 기능을 구현하였다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<main>
<div class="main-form" id="main-my_page">
<?php
$user_id = $_SESSION['user_id'];
require_once("db.php");
$result = db_select("test_user",$user_id);
$row = mysqli_fetch_array($result);
?>
<form method="POST" action="/php/my_page_proc.php" onsubmit='return check_info();'>
<div class="mypage-left">
<input style="margin-top:140px;" class="mypage-input-L" value="ID : <?php echo $row['user_id'] ?>" readonly >
<input class="mypage-input-L" value="Name : <?php echo $row['user_name'] ?>" readonly>
<input class="mypage-input-L" value="Age : <?php echo $row['user_age'] ?>" readonly>
<input class="mypage-input-L" value="Password" readonly>
</div>
<div class="mypage-mid">
<h2 style="box-sizing:block;text-align:center;margin-top:50px;margin-bottom:30px;">회원정보</h2>
<button style="margin-top:110px;" class="mypage-change-btn" type="button" onclick="change_name();">변경</button>
<button class="mypage-change-btn" type="button" onclick="change_age();">변경</button>
<button class="mypage-change-btn" type="button" onclick="change_pass();">변경</button>
<button class="mypage-btn" id="btn_modify" type = "submit" disabled>회원정보 수정</button>
</div>
<div class="mypage-right">
<input style="visibility:hidden;margin-top:220px;" class="mypage-input-R" id="name" type="text" name="user_name" placeholder="Change Name">
<input style="visibility:hidden;" class="message" id="nm_message" type = "text" value="이름을 입력해주세요." readonly disabled>
<input style="visibility:hidden;" class="mypage-input-R" id="age" type="text" name="user_age" placeholder="Change Age">
<input style="visibility:hidden;" class="message" id="age_message" type = "text" value="나이를 입력해주세요." readonly disabled>
<input style="visibility:hidden;" class="mypage-input-R" id="old_pass" type="text" name="user_pass" placeholder="Current Password">
<input style="visibility:hidden;" class="message" id="op_message" type = "text" value="현재 비밀번호를 입력해주세요." readonly disabled>
<input style="visibility:hidden;" class="mypage-input-R" id="new_pass" type="text" name="user_new_pass" placeholder="New Password">
<input style="visibility:hidden;" class="message" id="np_message" type = "text" value="새 비밀번호를 입력해주세요." readonly disabled>
<input style="visibility:hidden;" class="mypage-input-R" id="new_pass_check" type="text" placeholder="New Password Check">
<input style="visibility:hidden;" class="message" id="np_check_message" type = "text" value="비밀번호가 일치하지 않습니다." readonly disabled>
</div>
</form>
</div>
</main>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
.mypage-left {
float:left;
width: 220px;
height: 740px;
}
.mypage-mid {
float:left;
width:160px;
height: 740px;
text-align: center;
}
.mypage-right {
float:right;
width:220px;
height: 740px;
}
.mypage-input-L, .mypage-input-R {
font-size: 16px;
width: 170px;
height: 40px;
border:none;
border-bottom:solid 2px black;
border-radius: 5px;
padding-left: 10px;
}
.mypage-input-L {
margin-top:40px;
margin-left: 40px;
}
.mypage-input-R {
margin-top:17px;
padding-left: 10px;
}
.mypage-btn, .mypage-change-btn {
color:white;
background-color: rgb(81, 162, 228);
border: none;
border-radius: 10px;
font-size: large;
font-weight: bold;
cursor: pointer;
}
.mypage-btn {
width: 160px;
height: 50px;
margin-top: 220px;
}
.mypage-change-btn {
width: 80px;
height: 40px;
margin-top: 40px;
}
#main-my_page {
width: 600px;
height: 740px;
margin-top: 80px;
text-align: left;
}
.mypage-btn:hover,.mypage-change-btn:hover {
background-color: #483bfd;
color: white;
}
.mypage-btn:disabled {
background-color: rgb(95, 93, 93);
color: white;
}
|
cs |
앞으로 할 작업
- 게시판 페이지 디자인
- 게시글 페이지 디자인