2023. 11. 4. 19:49ㆍProject/Web Application-개발
프로젝트 일지
CSS 언어를 HTML 파일에 적용되는 원리에 대해서 어느 정도 알게 되어서 우선 프로젝트를 진행함에 있어서 HTML과 PHP, CSS 그리고 Javascript 중 CSS를 프로젝트에 적용하는 우선순위를 뒤로 둘 생각이며 HTML도 마찬가지이다. 그리고 프로젝트이다 보니 날이 갈수록 코드 최적화도 할 예정이라 구성 파일 및 코드가 이전과는 다른 모습을 보일 수도 있다.
현재 프로젝트 진행 우선 순위는 기능 구현을 최우선으로 진행한 후에 웹 디자인을 할 생각이다. 이번에 하는 작업은 로그인 페이지의 역할을 다하도록 DB와의 연결을 진행하여 ID 및 Password를 DB에 저장되어 있는 데이터와 비교 후에 로그인 기능까지 수행한다.
- DB에서 계정 테이블 생성
- 로그인 페이지의 기능 구현 및 단계별 테스팅
DB 계정 테이블 생성

DB를 웹 페이지에서 관리하기 위해 'http://localhost/phpmyadmin'을 브라우저에 입력하여 phpmyadmin에 접속한다. 그리고 관리자 계정을 입력한다.


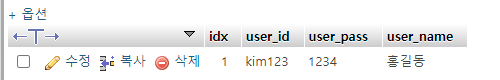
접속을 하게 되면 왼쪽에 현재 존재한는 데이터베이스 목록이 존재한다. 여기서 미리 만들어둔 test_DB 데이터베이스에 test_user라는 테이블을 하나 생성하도록 한다. 속성은 'idx, user_id, user_pass, user_name'으로 나중에 회원가입 페이지를 제작할 때도 쓰기 위해 생각하여 생성한다.


테스트용으로 test_user 테이블에 user_id = kim123, user_pass = 1234, user_name = 홍길동 값으로 데이터를 저장한다.
로그인 페이지 기능 구현 및 단계별 테스팅
1. 로그인 화면 표시


기능 구현을 위한 최소한의 디스플레이만으로 구성하였다. ID와 Password를 입력하는 입력란과 입력한 데이터를 전송할 로그인 버튼으로 구성되어있다.
2. 입력된 데이터 전송




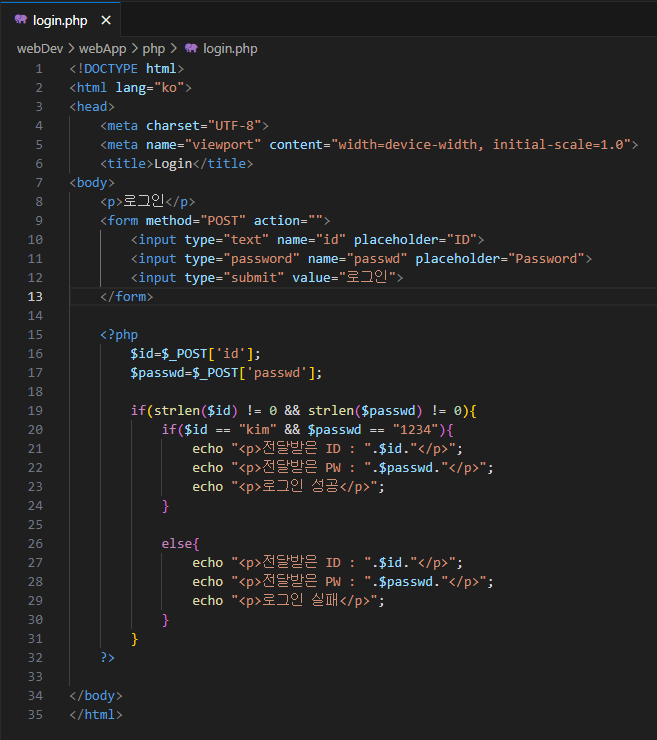
입력된 데이터를 자기 자신에게 전달하도록 <fomr> 태그의 action 속성의 값을 "" 으로 구성하였다. 이렇게 입력하게 되면 데이터가 자신에게 전달되도록 구현할 수 있다. 데이터는 POST 메소드로 전달되며 php 코드를 작성하여 전달된 데이터를 처리하도록 한다.
php 코드의 작동 순서는 다음과 같다.
- 전달받은 데이터를 $id와 $passwd 변수에 저장한다.
- 데이터를 전달받지 못하거나 혹은 입력란이 모두 공란($id 변수와 $passwd 문자열의 길이가 0이라면)이라면 if문이 실행되지 않도록 구현되었다.
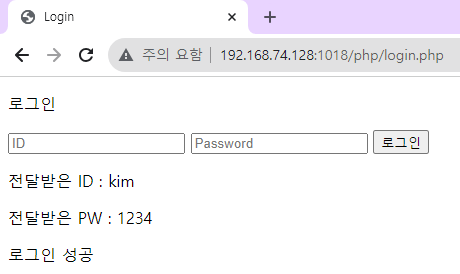
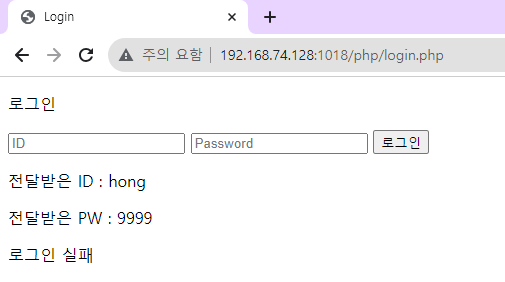
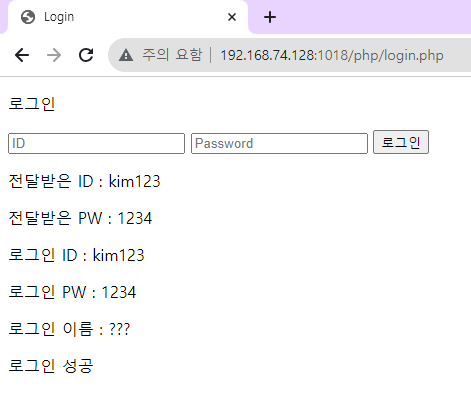
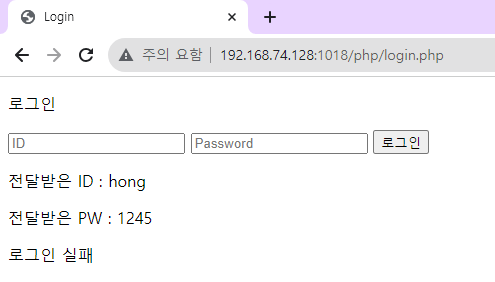
- 첫 번째 if문을 통과하면 유효성 검사를 진행한다. 통과 후 조건에 맞는 데이터를 전달받으면 전달받은 ID와 Password 및 "로그인 성공" 이라는 문자열이 출력되고, 조건에 맞지 않는 데이터를 전달 받으면 전달 받은 ID와 Password 및 "로그인 실패"라는 문자열이 출력되도록 구현하였다.
3. DB와의 연결 후 테스트




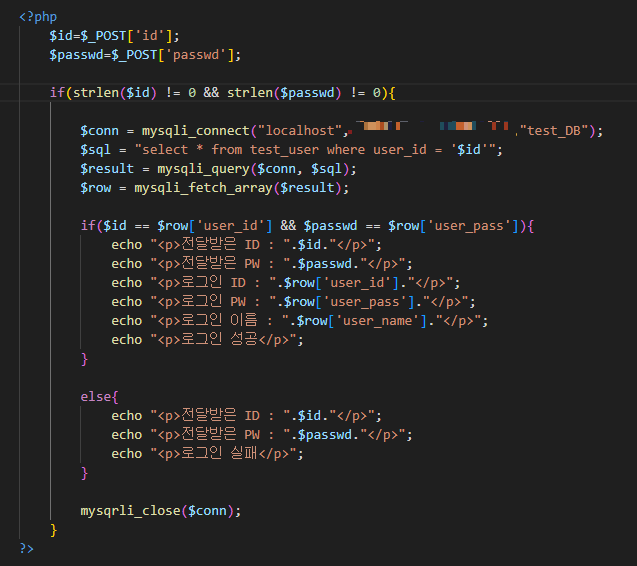
DB 연결 코드의 작동 순서는 다음과 같다.
- mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME) 함수를 실행하여 DB와 연결을 진행한다.
- $sql 변수에 수행할 쿼리문을 입력한다.
- mysqli_query($conn,$sql) 함수를 수행하여 연결된 DB에 사전에 입력한 쿼리문을 수행한 결과를 $result에 저장한다.
- mysqli_fetch_array($result) 함수를 호출할 때마다 $result에 저장되어 있는 행을 하나씩 꺼내온다. 여기서는 쿼리문의 결과가 $row에 저장된다.
- 쿼리문 수행 결과값과 전달받은 데이터를 서로 비교하여 조건에 맞으면 "로그인 성공" 문자열을 출력하고 아니면 "로그인 실패" 문자열을 출력하도록 한다.
앞으로 할 작업
- 세션 설정 후 로그인 및 로그아웃 작업
- 회원 가입 페이지 제작