[Web Application-개발] 2024-02-13 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-1
2024. 2. 13. 07:38ㆍProject/Web Application-개발
프로젝트 일지
웹 어플리케이션이 갖춰야 할 기능들을 어느 정도 구현을 했으니 이제 웹 디자인을 할 차례이다. 디자인을 하기 위해서 웹 디자인의 기본 레이아웃 구성인 헤더(Header)/메인(Main)/푸터(Footer) 형태를 따랐으며 이를 시멘틱 태그로 나눠 분리하였다.
웹 디자인 기본 레이아웃

웹 디자인에 쓰이는 기본 레이아웃은 헤더/메인/푸터로 나뉜다. 헤더는 상단이며 사람으로 치면 머리에 해당한다. 메인은 중단이며 사람으로 치면 몸통에 해당한다. 푸터는 하단이며 사람으로 치면 하체에 해당한다. 정리하자면 다음과 같다.
- 헤더-상단-머리
- 메인-중단-몸통
- 푸터-하단-하체
1) 헤더(Header)

헤더는 웹 사이트 상단에 해당하는 부분이다. 헤더에는 주로 로고, 대문 이미지, 메뉴 등이 존재한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<header>
<div class="header-banner">
<h1 style="padding-top:68px">Project : Web Site</h1>
</div>
<nav>
<div class="header-nav">
<ul>
<li><a class="current" href="/php/">홈</a></li>
<li><a href="/php/board.php">게시판</a></li>
<ul style="float:right; list-style-type:none; border-top:0px;">
<?php if(!isset($_SESSION['user_id'])) { ?>
<li><a href="/php/login.php">로그인</a></li>
<?php } else {?>
<li><a href="/php/logout.php">로그아웃</a></li>
<li><a href="/php/my_page.php">마이페이지</a></li>
<?php } ?>
<li><a href="/php/sign_up.php">회원가입</a></li>
</ul>
</ul>
</div>
</nav>
</header>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
header{
height:210px;
width: 1080px;
margin:auto;
margin-top:50px;
margin-bottom:50px;
border-top:double 10px black;
border-bottom:solid 2px black;
}
.header-banner{
height: 172px;
text-align: center;
}
.header-nav{
text-align: center;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
border-top:solid 2px black;
}
li {
float: left;
}
li a {
display: block;
color: #000000;
padding: 8px;
text-decoration: none;
text-align: center;
font-weight: bold;
}
li a.current {
background-color: black;
color: white;
}
li a:hover:not(.current) {
background-color: #969190;
color: white;
}
|
cs |
2) 메인(Main)

메인은 웹 사이트 중단 부분이다. 메인에는 각 웹 페이지마다 주 컨텐츠가 위치한다. 메인 내부는 섹션(Section), 아티클(Article), 사이드(Aside)로 나눌 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
|
<main>
<div class="main-str">
<?php if(!isset($_SESSION['user_id'])) { ?>
<h2>Welcome to My Web Site</h2><br>
<p>Please Login</p>
<?php } else {?>
<h2><?= $_SESSION['user_id'] ?>님</h2><br>
<h2>Project : Web Site에 오신걸 환영합니다.</h2>
<?php } ?>
</div>
</main>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
main {
height:900px;
width: 1080px;
margin:auto;
margin-bottom:50px;
border-top:double 10px black;
border-bottom:double 10px black;
text-align: center;
}
.main-str {
margin-top: 300px;
height:300px;
}
.main-form {
background-color: rgba(247, 246, 246, 0.966);
border:solid 2px black;
height:600px;
width : 450px;
margin: auto;
margin-top:150px;
border-radius: 10%;
box-shadow: 5px 5px 5px 5px gray;
}
|
cs |
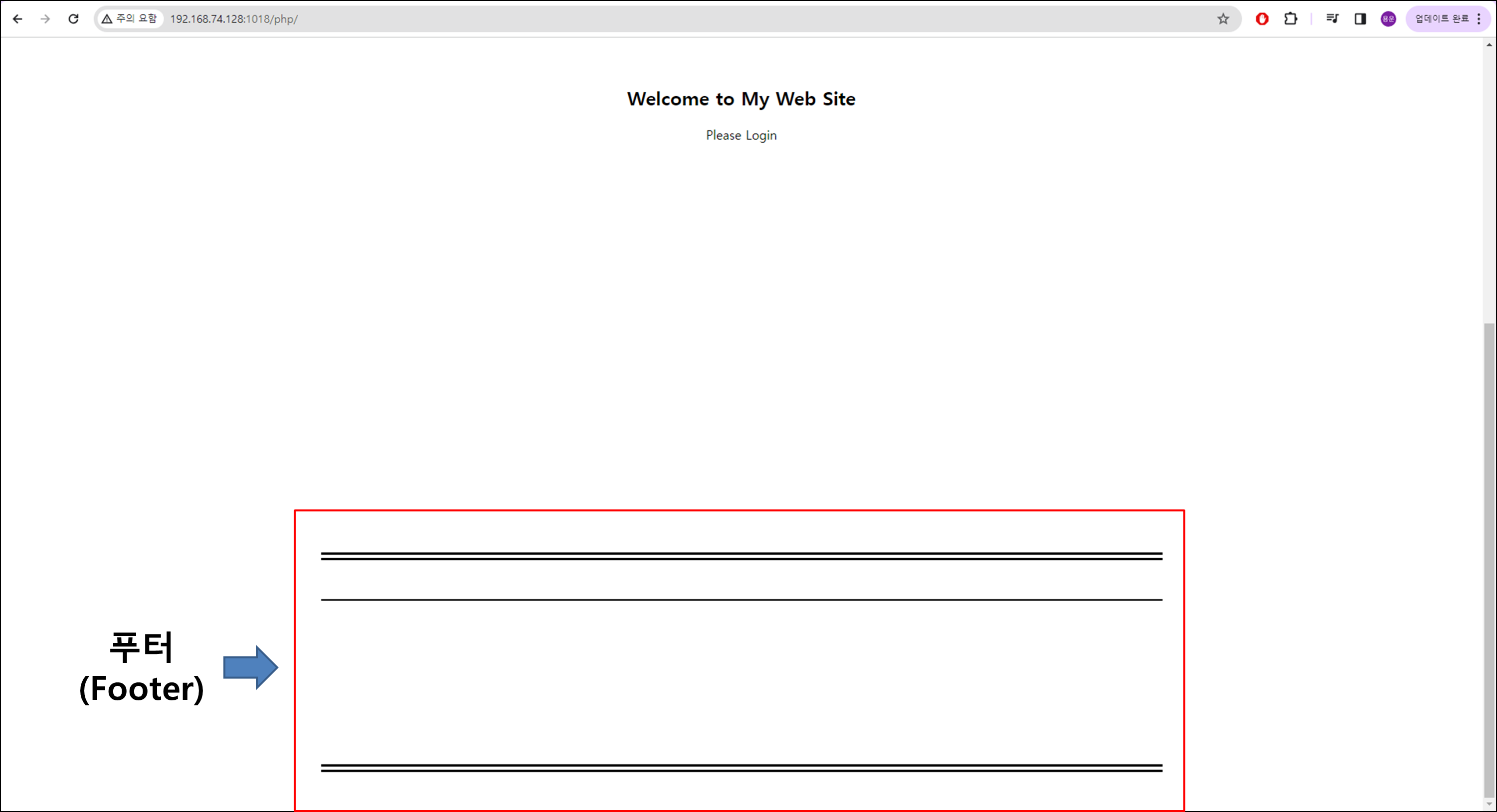
3) 푸터(Footer)

푸터는 웹 사이트 하단 부분이다. 주로 해당 사이트에 문의 전화나 메일 정보 또는 저작권 표시를 한다.
|
1
2
3
4
5
6
7
8
|
footer {
height:210px;
width: 1080px;
margin:auto;
margin-bottom:50px;
border-top:solid 2px black;
border-bottom:double 10px black;
}
|
cs |
앞으로 할 작업
- 로그인 페이지 디자인
- 회원가입 페이지 디자인
- 회원정보 및 수정 페이지 디자인
- 게시판 페이지 디자인
- 게시글 페이지 디자인
'Project > Web Application-개발' 카테고리의 다른 글
| [Web Application-개발] 2024-02-15 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-3 (0) | 2024.02.15 |
|---|---|
| [Web Application-개발] 2024-02-13 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-2 (0) | 2024.02.13 |
| [Web Application-개발] 2024-01-10 웹 어플리케이션 제작 프로젝트 : 게시판 만들기 #9-5 (2) | 2024.01.10 |
| [Web Application-개발] 2023-11-22 웹 어플리케이션 제작 프로젝트 : 게시판 만들기 #9-4 (0) | 2023.11.29 |
| [Web Application-개발] 2023-11-22 웹 어플리케이션 제작 프로젝트 : 게시판 만들기 #9-3 (0) | 2023.11.29 |