2023. 12. 21. 03:11ㆍnormaltic 취업반 5기/내용 정리
XSS (Cross Site Scripting)
XSS란 크사 혹은 크스스라고도 불리며 웹 해킹 공격 기법 중 한 종류이다. XSS는 다른 웹 해킹 공격 기법과는 다르게 클라이언트, 즉 사용자를 타깃으로 공격한다. XSS는 Javascript와 같은 스크립트를 게시판이나 URL에 악의적인 의도로 삽입하여 피해자의 쿠키 혹은 세션을 탈취한다거나 피해자가 의도치 않은 명령을 실행시키도록 한다.
XSS는 대표적으로 두 가지 종류의 공격 방법이 존재하며 다음과 같다.
- Stored XSS (저장형 XSS)
- Reflected XSS (반사형 XSS)
Stored XSS
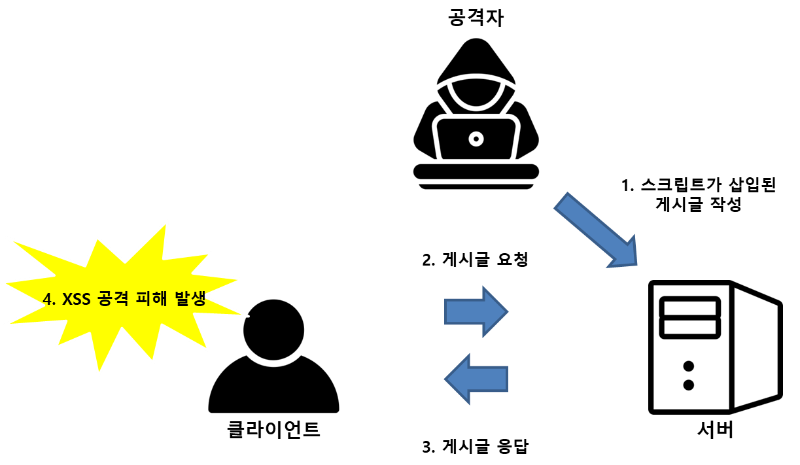
Stored XSS는 이름 그대로 악의적인 스크립트를 웹 서버에 저장하여 사용자가 해당 스크립트를 출력하도록 만든다. 예시로 게시판 기능이 존재하는 위치에서 사용 가능하다. 게시글 내용 혹은 제목에 스크립트를 삽입하여 사용자가 해당 게시글을 읽기 위해 웹 서버에 요청하게 되면 게시글에 삽입된 스크립트가 요청에 의해 응답 결과에 같이 출력되어 악의적인 스크립트가 실행되게 만든다.
=> Stored XSS : 공격자는 웹 서버에 스크립트를 저장하고 사용자는 저장된 스크립트가 포함된 웹 페이지를 요청하게 되면 공격자가 심어 놓은 스크립트에 의해 피해가 발생

Reflected XSS
Reflected XSS는 악의적인 스크립트를 URL에 삽입하여 사용자에게 노출 시킨다. 사용자는 해당 URL을 클릭하게 되면 삽입된 스크립트가 응답 결과에서 출력되어 XSS 공격이 발생한다. Reflected XSS 공격의 스크립트는 주로 URL의 파라미터에 삽입되며 이는 곧 GET 메소드 방식으로 데이터를 전달하는 웹 페이지에서 발생한다는 의미이다.
=> Reflected XSS : 공격자는 스크립트를 삽입한 URL을 사용자에게 노출시키고 사용자가 해당 URL을 클릭하여 웹 서버에 요청을 하게되면 삽입된 스크립트가 응답 결과에 출력되어 피해가 발생

XSS의 스크립트
XSS의 스크립트는 Javascript의 스크립트를 주로 사용한다. html에서 Javascript 언어는 <script>[Javascript 언어로 이루어진 코드]</script>의 형태로 사용 가능하며 XSS 공격은 이런 형태로 이루어진 코드를 삽입하여 공격자가 원하는 Javascript 코드를 사용자의 브라우저에서 실행되게 만든다. 그렇다면 실습용 웹 페이지에서 직접 XSS 공격을 진행해 보도록 하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XSS test page</title>
</head>
<body>
<form method="GET" action="">
<input type="text" name="user_name" >
<button type="submit"> 전송 </button>
</form>
<?php
$user_name=$_GET['user_name'];
if(!$user_name)
{
echo "<p>이름을 입력해주세요.<br></p>";
}
else
{
echo "<p>".$user_name."님 환영합니다.<br></p>";
}
?>
</body>
</html>
|
|
|
|
|
|
|
|
|
cs |


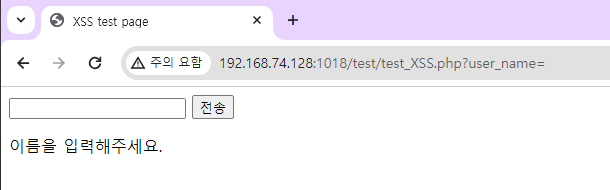
위 코드는 간단하게 만든 실습용 웹 페이지 코드이다. 입력칸에 임의의 데이터를 입력하여 전송 버튼을 클릭하게 되면 하단에 '이름을 입력해주세요.'라는 문자열 위치에 입력한 데이터를 포함한 문자열이 출력된다. 이때 입력한 데이터는 GET 메소드 방식으로 user_name이란 파라미터의 데이터로 전달된다.
스크립트를 삽입하였을 때 정상적으로 작동하는지 직관적으로 확인하기 위해 Javascript 함수 중 alert() 함수를 주로 사용한다. alert() 함수는 괄호 안에 쓰여진 데이터 내용을 경고 팝업창으로 보여주는 함수이다. 그렇다면 입력칸에 <script>alert(1)</script>를 입력하고 전송 버튼을 클릭해 보자.


alert() 함수 말고도 스크립트가 정상적인 작동을 직관적으로 확인하기 위해 쓰이는 함수는 여러 가지가 존재하며 다음과 같다.
- prompt()
- confirm()
- console.log => 개발자 도구에서 확인 가능
'normaltic 취업반 5기 > 내용 정리' 카테고리의 다른 글
| [normaltic 취업반 5기] 2024-01-10 11주차 내용 정리 (0) | 2024.01.11 |
|---|---|
| [normaltic 취업반 5기] 2023-12-27 10주차 내용 정리 (0) | 2023.12.28 |
| [normaltic 취업반 5기] 2023-12-13 8주차 내용 정리 (0) | 2023.12.13 |
| [normaltic 취업반 5기] 2023-12-06 7주차 내용 정리 (0) | 2023.12.07 |
| [normaltic 취업반 5기] 2023-11-29 6주차 내용 정리 (0) | 2023.11.29 |