[Web Application-개발] 2023-11-11 웹 어플리케이션 제작 프로젝트 : 코드 리펙토링 및 추가 기능 구현 #6
2023. 11. 11. 08:25ㆍProject/Web Application-개발
프로젝트 일지
회원가입 기능 및 세션 설정 작업까지 어느 정도 구현을 진행했으니 코드 리펙토링 및 유효성 검사 같은 디테일한 부분을 챙길 차례이다.
앞으로 진행할 작업 예정 리스트는 다음과 같다.
- 반복되는 코드의 함수화 및 파일 분리
- 비밀번호 해시 작업 후 DB에 저장하여 로그인 시 비밀번호 유효성 검사
- form 태그 내 유효성 검사
- 회원가입 시 아이디 중복 체크 기능 구현
- 웹 디자인 작업
반복되는 코드의 함수화 및 파일 분리
1) db.php

- DB와의 연결과 쿼리문을 사용할 시 중복되는 코드 및 길어지는 코드가 생겨 db.php 파일 안에 입력하고 쿼리문 관련 기능 함수 생성
2) common.js


- login.php 페이지와 sign_up.php 페이지에서의 유효성 검사를 'xxx_proc.php' 파일에서 처리하는 게 아닌 자바스크립트를 사용하여 처리
3) style.css

- 유효성 검사 시 나타나는 텍스트의 스타일이 공통적이므로 message라는 클래스를 생성하여 적용
- css파일은 웹 디자인 작업에서도 많이 사용하게 될 것이므로 미리 분리
비밀번호 해시 작업 후 DB에 저장하여 로그인 시 비밀번호 유효성 검사
1) 회원 정보를 DB에 저장 시 입력된 비밀번호를 해싱 하여 저장


2) 로그인 시 비밀번호 비교

- 비밀번호 해싱 시 사용한 함수는 php 내장 함수인 password_hash() 함수이다.
- 해당 함수의 특징으로는 동일한 대상을 password_hash() 함수를 사용하여 해시를 만들게 되면 그 결과값은 다르다.
- 즉, 함수 호출 마다 동일 대상에 대한 해시값이 다르기 때문에 유효성 검사 시 일반적인 방법으로는 불가하다.
- 그래서 password_hash() 함수 사용 시 password_verify() 함수를 사용하여 일치여부만을 확인할 수 있다.
form 태그 내 유효성 검사
1) login.php


- form 태그안에서 입력된 데이터의 유효성 검사를 하는 이벤트로 onsubmit이 존재한다.
- onsubmit='return false' 면 submit 작업을 수행하지 않는다. 이를 이용하여 조건에 따라 true/false 값을 반환하는 check_login이란 함수를 생성한다.
- id가 "id" 혹은 "pw"인 input 태그 안의 value가 비어있는 경우 관련 input의 message 태그 type을 "hidden"에서 "text"로 전환한다.
- input 태그 안의 value가 모두 입력되어 있는 경우 아무것도 반환하지 않으며 기본값인 true가 적용된다.
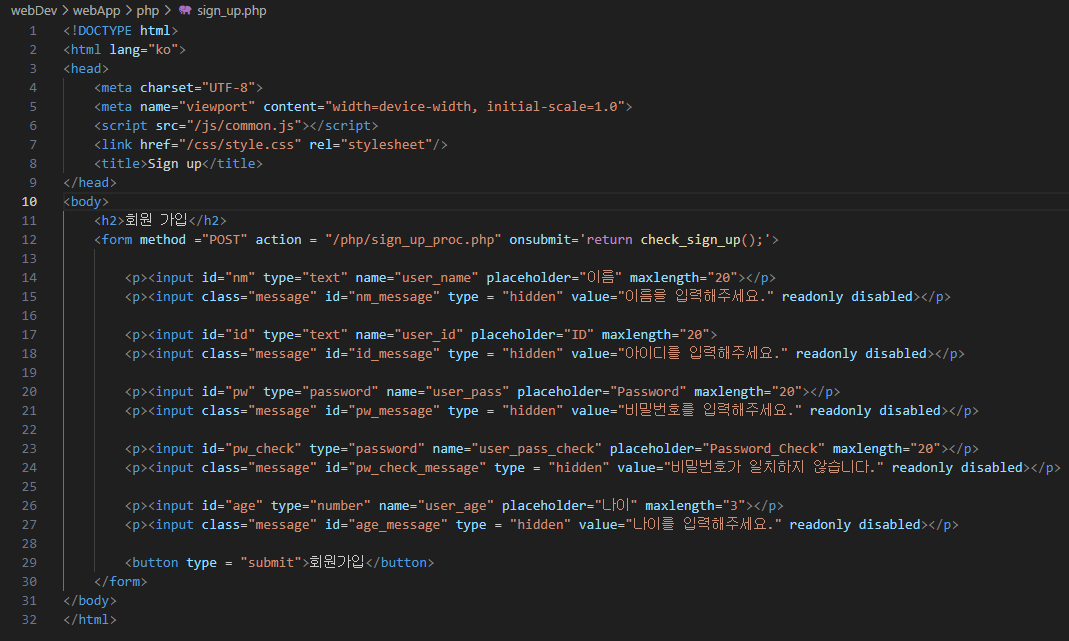
2) sign_up.php


- 코드의 흐름은 로그인 페이지와 흡사하며 다른 점으로는 비밀번호 체크 유무이다.
- 비밀번호를 한번 더 확인하는 과정에서 두 비밀번호 값이 일치하지 않을 경우 마찬가지로 오류 텍스트를 표시한다.
앞으로 할 작업
- 아이디 중복 검사
- 웹 디자인 작업
- 마이 페이지 생성
- 게시판 생성