2024. 3. 3. 09:16ㆍProject/Web Application-개발
프로젝트 일지
웹 사이트 기본 레이아웃부터 각 웹 페이지 디자인 작업까지 완벽하게는 아니지만 어느 정도 끝마쳤다. 웹 디자인 작업을 마치고 보니 지난번에 구현했던 파일 업로드/다운로드 기능이 미흡한 것을 확인하여 파일 업로드/다운로드 기능의 보완 작업을 할 예정이다.
이전 파일 업로드/다운로드 기능과 보완점

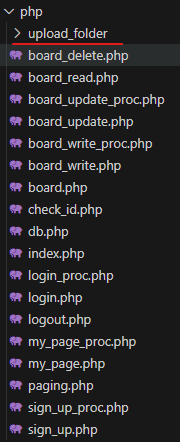
이전 파일 업로드/다운로드 기능에서는 게시글 작성 혹은 수정 시 파일을 업로드하면 웹 서버 내 upload_folder 디렉터리에 파일을 저장한다. 그러나 작성자 구분없이 업로드되는 모든 파일을 한 공간에 저장하다 보니 같은 이름을 가진 파일이 업로드되면 이전에 존재하던 파일이 덮어씌워져 다른 작성자가 피해를 입게 된다.
또한 게시글을 삭제한 후에도 업로드한 파일이 웹 서버 내에 남아있는 상황이 발생하게 되며 이는 곧 웹 서버 저장 공간을 차지하여 결국에는 저장 공간의 부족을 초래하게 될 것이다. 그래서 위 두 문제를 해결하기 위하여 파일 업로드/다운로드 기능을 보완하기로 결정하였다.
1) 업로드된 파일 소유자 구분

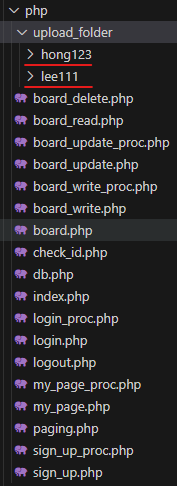
이전 기능 문제점 중 하나는 업로드된 파일 소유자 구분이 불가능 했던 점이다. 이를 해결하기 위해서 upload_folder 디렉터리 내에 각각의 사용자 아이디와 같은 디렉터리를 생성한다. 그러고 나서 게시글에서 파일 업로드 시 업로드 파일은 작성자 아이디와 같은 디렉터리에 저장하도록 한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php
// 회원가입 페이지에서 전송된 변수 저장
$user = array(
'name' => $_POST['user_name'],
'id' => $_POST['user_id'],
'pass' => $_POST['user_pass'],
'age' => $_POST['user_age']
);
// URL 직접 입력 접근 방지
if(strlen($user['id'])==0 || strlen($user['pass'])==0 || strlen($user['name'])==0 || strlen($user['age'])==0)
{?>
<script>
alert('권한이 없습니다.');
window.location.replace('/php/login.php');
</script>
<?php
exit();
}
else
{
require_once("db.php");
db_insert_to_sign_up($user['id'],$user['pass'],$user['name'],$user['age']);
mkdir("upload_folder/".$user['id'],0777);?>
<script>
alert('회원가입이 완료되었습니다. 로그인 페이지로 이동합니다.');
window.location.replace('/php/login.php');
</script>
<?php
}
?>
|
cs |
위는 sign_up_proc.php 파일의 소스코드이며 회원가입 처리를 담당한다. 사용자 아이디와 같은 이름을 가진 디렉터리는 계정 생성과 동시에 만들어지도록 구현하였다. 25번과 26번 라인에서 계정정보를 DB에 저장 후 mkdir 함수로 upload_folder 디렉터리 내에 생성된 계정의 아이디와 같은 이름을 가진 디렉터리를 생성하도록 하였다.
2) 웹 서버 내 저장 공간 차지
이전 기능 문제점 중 또 다른 하나는 게시글 삭제 시 남아있은 파일이 계속해서 웹 서버 내 저장 공간을 차지하게 되고 나중에는 저장 공간 부족을 초래하는 결과를 낳게 될 것이다. 이를 해결하기 위해서 게시글 삭제 시 등록된 파일을 같이 삭제하도록 만든다. 또한 게시글 수정 시에도 다른 파일을 등록하게 되면 이전에 등록한 파일을 삭제하여 저장 공간을 차지하지 않도록 만든다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?php
session_start();
require_once("db.php");
$num=$_GET['num'];
$result = db_select_board("test_board",$num);
$row = mysqli_fetch_array($result);
if($_SESSION['user_id'] == $row['user_id'])
{
db_delete_board("test_board",$num);
if(strlen($row['file_path'])) unlink($row['file_path']);?>
<script>
alert('게시글이 성공적으로 삭제되었습니다.');
window.location.replace('/php/board.php');
</script>
<?php
}
else
{?>
<script>
alert('권한이 없습니다.');
window.location.replace('/php/login.php');
</script>
<?php
}
?>
|
cs |
위는 board_delete.php 파일의 소스코드이며 게시글 삭제 처리를 담당한다. 13번 라인을 보면 if문이 존재하는데 이는 게시글에 등록된 파일이 존재한다면 unlink 함수를 사용하여 게시글에 등록된 파일을 삭제한다는 내용이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<?php
session_start();
require_once("db.php");
// 글쓰기 페이지에서 전송된 변수 저장
$post = array(
'id' => $_SESSION['user_id'],
'title' => $_POST['title'],
'content' => $_POST['content'],
'page' => $_POST['num']
);
if(!isset($_SESSION['user_id']))
{?>
<script>
alert('권한이 없습니다.');
window.location.replace('/php/login.php');
</script>
<?php
exit();
}
else
{
$result = db_select_board("test_board",$post['page']);
$row = mysqli_fetch_array($result);
if(strlen($_FILES['upload_file']['name']))
{
unlink($row['file_path']);
// 임시 저장된 정보
$file_tmp_name = $_FILES['upload_file']['tmp_name'];
// 파일명을 기존의 파일명을 그대로 쓰고 싶은 경우
$file_name = $_FILES['upload_file']['name'];
// 임시 파일 옮길 폴더 및 파일명
$file_path = "upload_folder/".$post['id']."/".$file_name;
// 임시 저장된 파일을 우리가 저장할 장소 및 파일명으로 옮김
move_uploaded_file($file_tmp_name, $file_path);
db_update_board("test_board", "file_path", $file_path,$post['page']);
db_update_board("test_board", "file_name", $file_name,$post['page']);
}
db_update_board("test_board", "title", $post['title'],$post['page']);
db_update_board("test_board", "content", $post['content'],$post['page']);?>
<script>
alert('글이 성공적으로 변경되었습니다. 게시판 페이지로 이동합니다.');
window.location.replace('/php/board.php');
</script>
<?php
}
?>
|
cs |
위는 board_update_proc.php 파일의 소스코드이며 게시글 수정 처리를 담당한다. 34번 라인에서 이전에 등록된 파일을 삭제하는 코드를 볼 수 있다. 해당 코드는 게시글 수정 시 새로 등록된 파일이 존재할 때 작동하도록 되어있다.
'Project > Web Application-개발' 카테고리의 다른 글
| [Web Application-개발] 2024-02-15 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-3 (0) | 2024.02.15 |
|---|---|
| [Web Application-개발] 2024-02-13 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-2 (0) | 2024.02.13 |
| [Web Application-개발] 2024-02-13 웹 어플리케이션 제작 프로젝트 : 웹 디자인 #10-1 (0) | 2024.02.13 |
| [Web Application-개발] 2024-01-10 웹 어플리케이션 제작 프로젝트 : 게시판 만들기 #9-5 (2) | 2024.01.10 |
| [Web Application-개발] 2023-11-22 웹 어플리케이션 제작 프로젝트 : 게시판 만들기 #9-4 (0) | 2023.11.29 |